ask-meにおけるGeneral_settings(一般設定)の意訳と内容です。ask-meのバージョンは、2022年7月22日にリリースされた6.8.4をベースにしています。
Header settings ヘッダー部分の設定
Top panel 上部に表示されるパネル
-
Top panel settings
Select ON to enable the top panel.上部から迫り出してくるパネルの有無。
設定の手順は下記。
- 固定ページでパネル用のページを作る。ページ属性はデフォルト。
- 外観→メニュー において、1で作ったパネルページを追加する。
- パネル内のリンクの一覧は下記で設定する。
Ask-me管理画面->User setting->Select the user links
-
Select top panel skin
Select your preferred skin for the top panel.パネルのデザインを選択。
-
Select side panel skin
Select your preferred skin for the side panel.
Header setting
-
Header top menu settings
Select ON to enable the top menu in the header. -
Top header Layout
Top header columns Layout. -
Logo position
Select where you would like your logo to appear. -
Header skin
Select your preferred header skin. -
Fixed header option
Select ON to enable fixed header. -
Header search settings
Select ON to enable the search in the header. -
Header notifications settings
Select ON to enable the notifications in the header. -
Header notifications number
Put the header notifications number. -
Logo display
choose Logo display. -
Breadcrumbs settings
Select ON to enable breadcrumbs. -
Breadcrumbs separator
Add your breadcrumbs separator. -
Big search after header
Select ON to enable big search. -
Big search in all pages or home page only?
Big search work in all pages or home page only? -
Big video after header
Select ON to enable big video.
Big search setting
Video setting
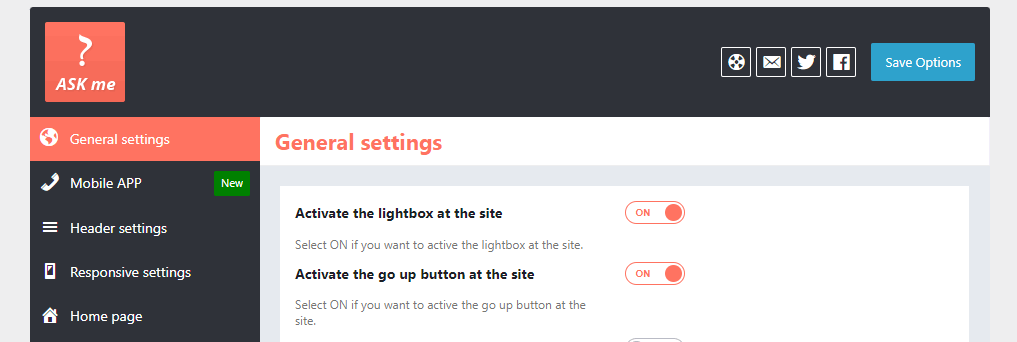
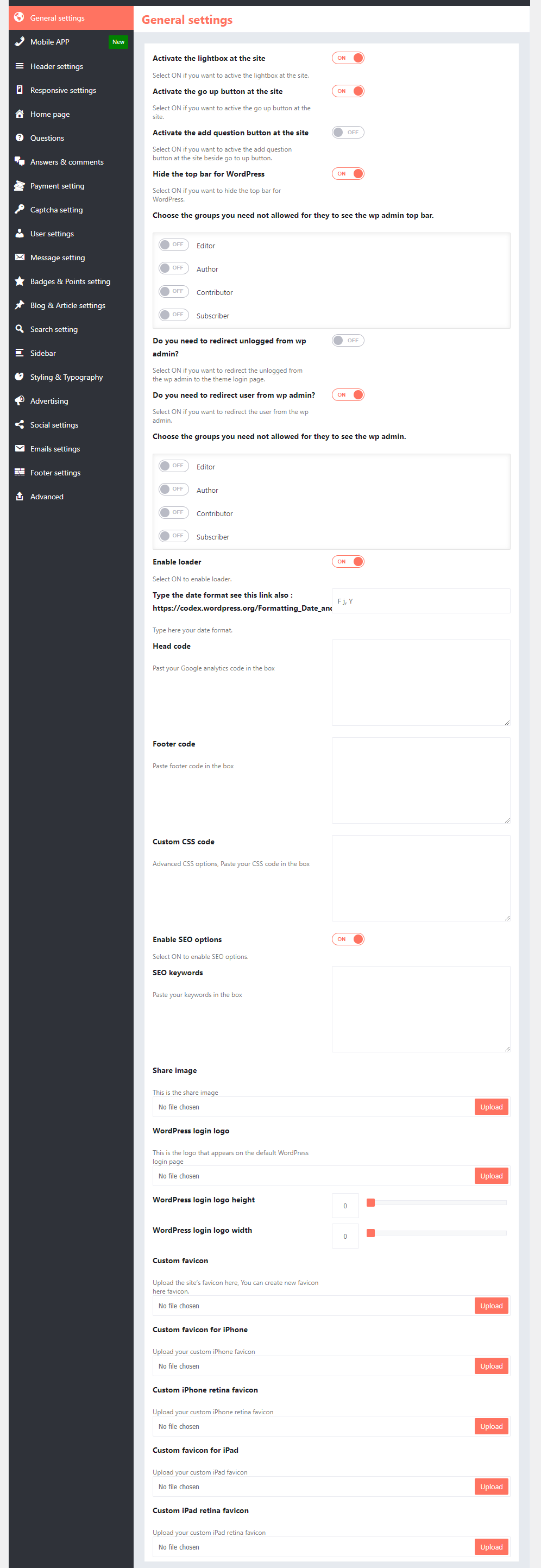
General_settings 一般設定の説明と方法
-
Activate the lightbox at the site
Select ON if you want to active the lightbox at the site.画像をタップするとフワッ浮き上がるライトボックス効果の有無。
-
Activate the go up button at the site
Select ON if you want to active the go up button at the site.下へスクロールした後、上に戻るためのボタンを右下部に設置する有無。
-
Activate the add question button at the site
Select ON if you want to active the add question button at the site beside go to up button.質問するボタンを右下部に設置する有無。
-
Hide the top bar for WordPress
Select ON if you want to hide the top bar for WordPress.ログイン後、上部に表示される黒いワードプレス専用のコントロールバーを表示する有無。
-
Choose the groups you need not allowed for they to see the wp admin top bar.
上の設定がONの場合と連動する。コントロールバーを表示するユーザーの権限を選択。
-
Do you need to redirect unlogged from wp admin?
Select ON if you want to redirect the unlogged from the wp admin to the theme login page.ログインしていないユーザーに対し、ログインページにアクセスしたら別のページに移動させる有無。
何も設定していない状態で、この機能をONにしてしまうと、ログイン出来なくなってしまう。OFF推奨。
もしONにしてログインが出来なくなってしまったら、FTPからテーマフォルダの名前を変更して、改めてログインを試みてください。 -
Do you need to redirect user from wp admin?
Select ON if you want to redirect the user from the wp admin.ワードプレスの管理画面を見せない有無。ONにすると、ログイン後、管理画面ではなくウェブサイトが表示される。
-
Choose the groups you need not allowed for they to see the wp admin.
上の設定と連動する。ユーザーの権限により、管理画面をどうするか。 -
Enable loader
Select ON to enable loader.ページを表示する時に、画面の中心でローディングのアニメーションを表示する有無。
-
Type the date format see this link also :
https://codex.wordpress.org/Formatting_Date_and_Time
Type here your date format.日付の表示形式。PHPの日付フォーマットと同じ。
詳しくは >> https://www.php.net/manual/ja/datetime.format.php -
Head code
Past your Google analytics code in the boxheadタグの中に埋め込まれます。
-
Footer code
Paste footer code in the boxfooterタグを閉じた後に埋め込まれます。
-
Custom CSS code
Advanced CSS options, Paste your CSS code in the boxheadタグの中に <style id='vpanel_custom-inline-css' type='text/css'>というタグとともに埋め込まれます。
-
Enable SEO options
Select ON to enable SEO options.下記の「SEO keywords」と「Share image」に連動している。OFFにすると下記の2つは設定しなくて良い。
-
SEO keywords
Paste your keywords in the boxheadタグの中に、<meta name='keywords' content=''>というタグのcontentに埋め込まれます。
-
Share image
This is the share imageツイッターやフェイスブックでリンクを共有した時に表示されるOGP画像。
-
WordPress login logo
This is the logo that appears on the default WordPress login pageワードプレスへログインする時に表示されるロゴ画像。
-
WordPress login logo height
0-300上記ロゴの高さ。
-
WordPress login logo width
0-300上記ロゴの幅。
-
Custom favicon
Upload the site’s favicon here, You can create new favicon here favicon.お気に入りへ設定した時に、表示されるファビコン画像。
-
Custom favicon for iPhone
Upload your custom iPhone faviconiPhoneでお気に入りへ設定した時に、表示されるファビコン画像。
-
Custom iPhone retina favicon
Upload your custom iPhone retina faviconレティナディスプレイ用。iPhoneでお気に入りへ設定した時に、表示されるファビコン画像。
-
Custom favicon for iPad
Upload your custom iPad faviconiPadでお気に入りへ設定した時に、表示されるファビコン画像。
-
Custom iPad retina favicon
Upload your custom iPad retina faviconレティナディスプレイ用。iPadでお気に入りへ設定した時に、表示されるファビコン画像。












コメント